Hi all 👋
In this short article, Today we will be learning about How to use ES6 syntax(like import from, export default, etc..) with NodeJs.
To use these ES6 syntaxes in node we will use Babel. Now You are thinking what the heck is babel??
Babel is a toolchain that is mainly used to convert ECMAScript 2015+ code into a backward-compatible version of JavaScript in current and older browsers or environments.
To understand what is babel and how to set it up I am taking a very simple example. You can use this setup for any NodeJs application(eg. for backend servers)
Prerequisites
- Must have Nodejs installed on your pc.
- an editor of your choice. I prefer VSCode
Let's start with the setup
First of all, create a folder or on terminal write these command
$ mkdir node_babel
$ cd node_babel
Getting Started
In this blog, we will create a very simple add function(sum.js) and export it in the main function(index.js)
To initialize the project
$ npm init
this will create a package.json file for you
Now create two files sum.js and index.js
$ touch sum.js index.js
Install required Dependencies
Now we will install babel and its dependencies.
$ npm install --save-dev
@babel/core@babel/cli@babel/preset-env@babel/node
--save-dev as it is a development dependency
 Folder Structure
Folder Structure
Let's understand about the following packages
@babel/cli:- It is a built-in CLI that can be used to compile files from the command line.@babel/node:- babel-node is a CLI that works exactly the same as the Node.js CLI, with the added benefit of compiling with Babel presets and plugins before running it.@babel/preset-env:- babel/preset-env is a smart preset that allows you to use the latest JavaScript without needing to micromanage which syntax transforms (and optionally, browser polyfills) are needed by your target environment(s).
Now also install nodemon as a development dependency
$ npm i --save-dev nodemon
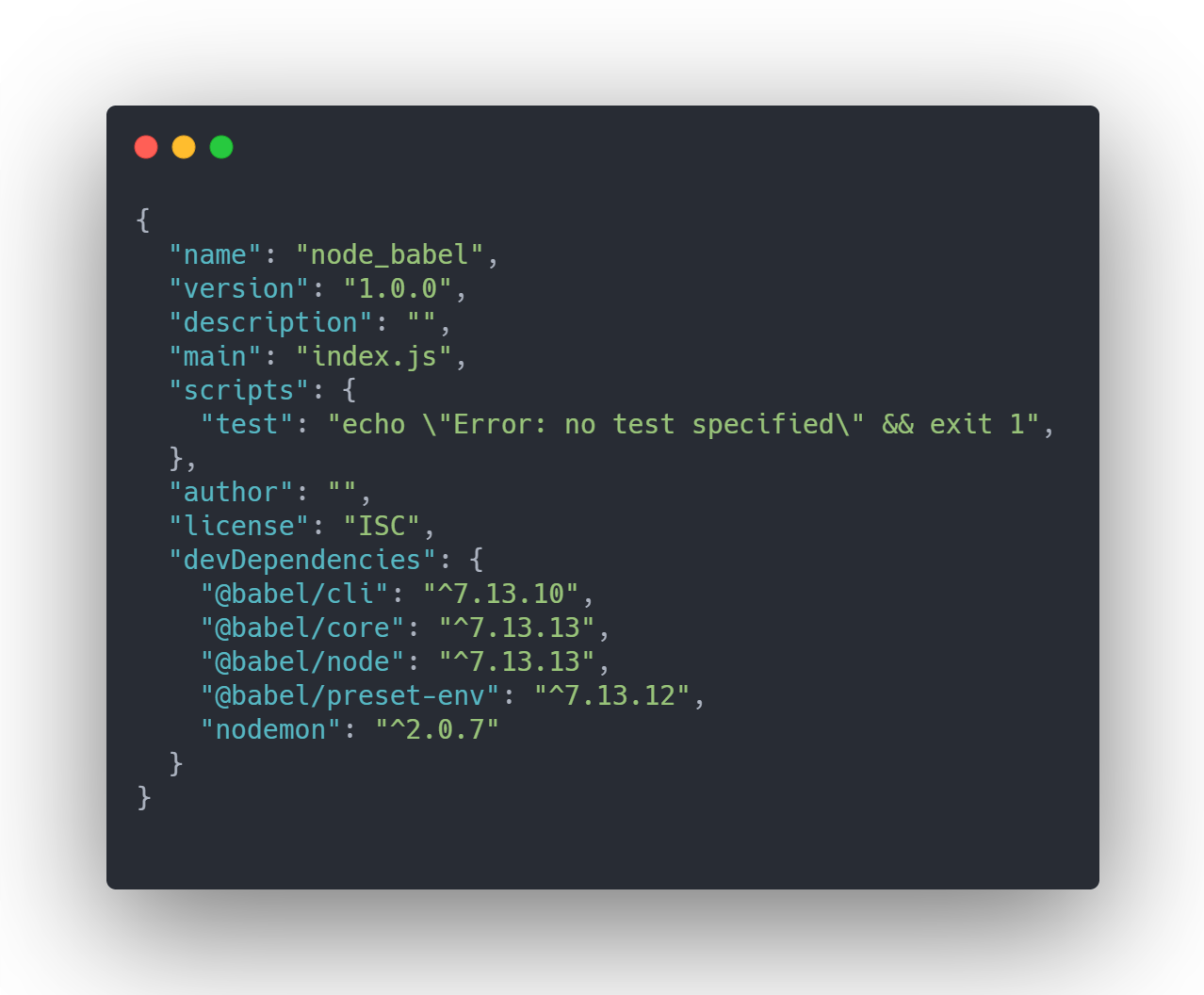
After all these steps our package.json file looks like this

Now create a file .babelrc and put the following code in it.
{
"presets": [
"@babel/preset-env"
]
}
Now create an add function in sum.js file and default export that function
//sum.js
function add(a, b) {
return a + b;
}
export default add; // ES6 export
Now in index.js import the add function and call it with the arguments
//index.js
import add from "./sum"; //ES6 import
console.log(add(3, 4)); //This should print 7 in the console
To run this code using babel we have to add a start script in the package.json file
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon --exec node_modules/.bin/babel-node index.js"
}
Now on the command line run the following command
$ npm start
in console, you will get this

Voilà 😀. Now if you have come to the end Congratulations you completed the NodeJs + Babel Setup
I hope you find this blog useful. Do let me know your thoughts.